How to Customize the Back Button in AppBar Widget in Flutter - How
By A Mystery Man Writer
Last updated 23 Sept 2024

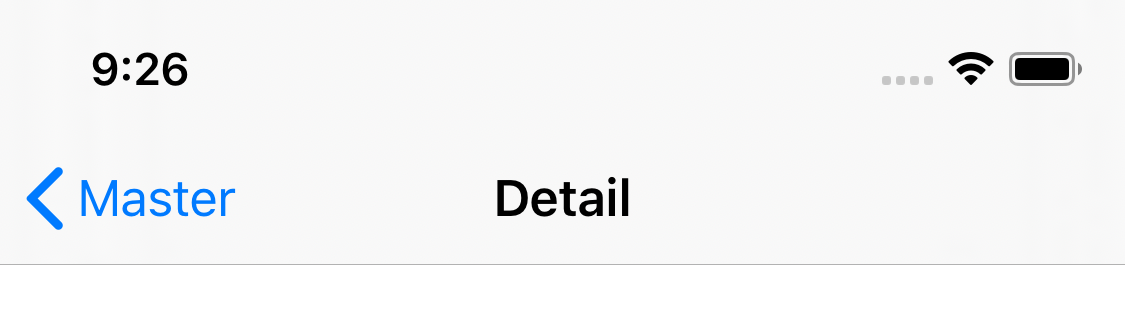
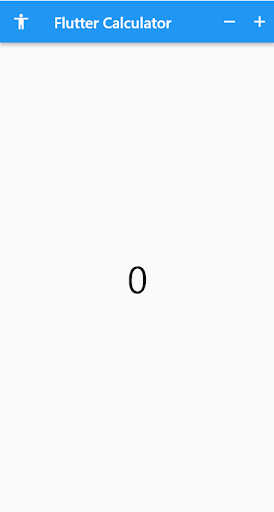
Often we may want to customize the back button which gets added to any page’s app bar automatically. Changing the Color of the Back Button Icon The default color of the back button icon, which Flutter adds to any page’s app bar when pushed onto another page is white. If you want to change only […]
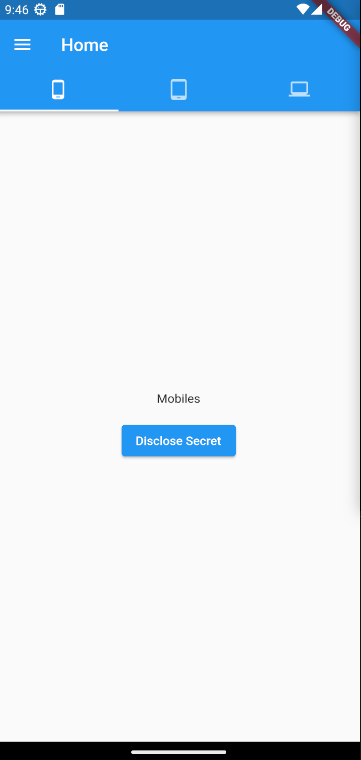
Flutter: Material Design Using Scaffold (AppBar, Body, Bottom Navigation, Floating Action & Persistent Footer), by Daksh Gupta
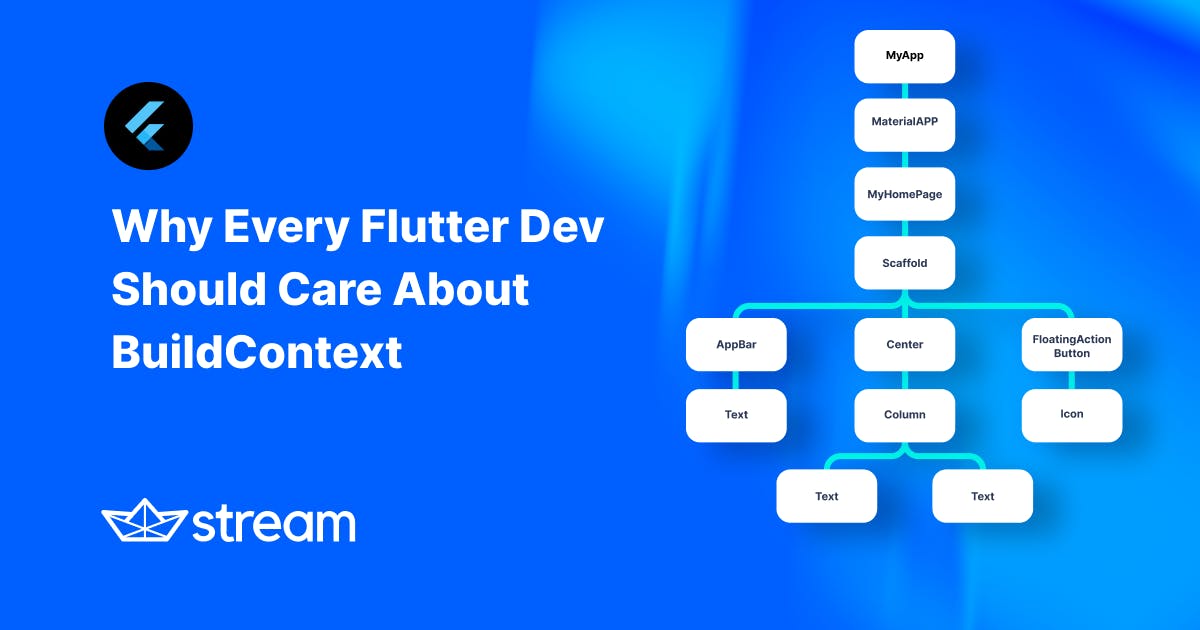
Why Every Flutter Dev Should Care About BuildContext
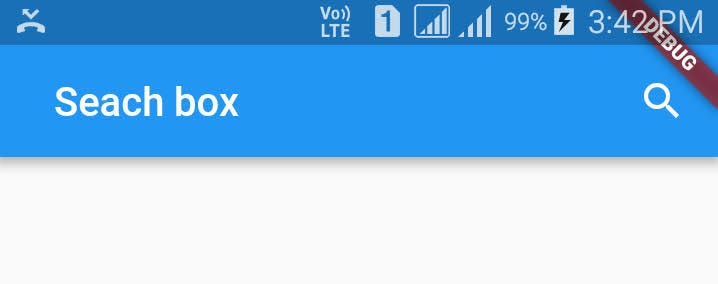
Flutter AppBar Tutorial with Multiple Examples - AppMaking.co
How to Customize the Back Button in AppBar Widget in Flutter - How to Flutter
How Do I Customize a Flutter AppBar? A Detailed Overview
/topics/images/output-backbutton-in
iOS Swift] Generalize way to manage custom Back Button in Swift
How to Create Custom Widgets in Flutter: App Bar, Drawer, and Bottom Navigation Bar - DEV Community
Playing with AppBar in Flutter. Hello flutter geeks this is the series…, by Aminullah Taj Muhammad, CodeChai
web][Chrome] Back button isn't enabled in a fresh tab with no
Navigation in Flutter – How to Add Stack, Tab, and Drawer
Top 10 Best Flutter AppBar Widgets
How to change a back button image
How to Change AppBar Color in Flutter – A Beginner's Tutorial
Recommended for you
- Back Button Vector SVG Icon - SVG Repo14 Jul 2023
 Web Button Icon - Back Button 23629495 PNG14 Jul 2023
Web Button Icon - Back Button 23629495 PNG14 Jul 2023- Back Button - Apps on Google Play14 Jul 2023
 Back, back button, go back, return, return button, send, send button icon - Download on Iconfinder14 Jul 2023
Back, back button, go back, return, return button, send, send button icon - Download on Iconfinder14 Jul 2023 Back Button Vector Icons free download in SVG, PNG Format14 Jul 2023
Back Button Vector Icons free download in SVG, PNG Format14 Jul 2023 Back Button Focus: When and Why to Use It - Nature TTL14 Jul 2023
Back Button Focus: When and Why to Use It - Nature TTL14 Jul 2023 Return Button PNG, Return Button Transparent Background - FreeIconsPNG14 Jul 2023
Return Button PNG, Return Button Transparent Background - FreeIconsPNG14 Jul 2023 ios - How to get navigation bar back button without navigation controller - Stack Overflow14 Jul 2023
ios - How to get navigation bar back button without navigation controller - Stack Overflow14 Jul 2023 7,743 Arrow Go Back Images, Stock Photos, 3D objects, & Vectors14 Jul 2023
7,743 Arrow Go Back Images, Stock Photos, 3D objects, & Vectors14 Jul 2023 back button Icon - Free PNG & SVG 2916768 - Noun Project14 Jul 2023
back button Icon - Free PNG & SVG 2916768 - Noun Project14 Jul 2023
You may also like
 Sophia Black Tuxedo Pants –14 Jul 2023
Sophia Black Tuxedo Pants –14 Jul 2023 SLSFJLKJ Pink Women Fitness Exercise Mat, Yoga Mat【Carry Strap and Yoga Pack】, Non-Slip NBR Yoga Mat, Eco-Friendly Workout Mat for Pilates, Meditation, 185 x ?x 1.5cm (A) : Sports & Outdoors14 Jul 2023
SLSFJLKJ Pink Women Fitness Exercise Mat, Yoga Mat【Carry Strap and Yoga Pack】, Non-Slip NBR Yoga Mat, Eco-Friendly Workout Mat for Pilates, Meditation, 185 x ?x 1.5cm (A) : Sports & Outdoors14 Jul 2023 US, Women's Fitness - Wrap Pants - Black14 Jul 2023
US, Women's Fitness - Wrap Pants - Black14 Jul 2023 Top Gear's Bargain Heroes: the Mk5 VW Golf GTI14 Jul 2023
Top Gear's Bargain Heroes: the Mk5 VW Golf GTI14 Jul 2023 Sao Paulo SP, Brazil - February 27, 2019: Facade of Galeria do Rock. Mall with stores that sells products with urban and rock and roll theme. Architec Stock Photo - Alamy14 Jul 2023
Sao Paulo SP, Brazil - February 27, 2019: Facade of Galeria do Rock. Mall with stores that sells products with urban and rock and roll theme. Architec Stock Photo - Alamy14 Jul 2023 coobie, Intimates & Sleepwear, Nwt Coobie Aqua Coloured Convertible Bra Size 4c14 Jul 2023
coobie, Intimates & Sleepwear, Nwt Coobie Aqua Coloured Convertible Bra Size 4c14 Jul 2023 LOOP RD SNAP FRONT JACKET - BLACK DEEP PILE ORGANIC COTTON FLEECE / EXPLODED RIPSTOP COTTON14 Jul 2023
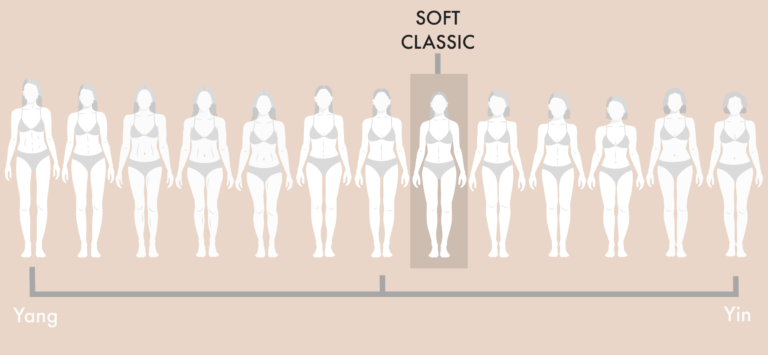
LOOP RD SNAP FRONT JACKET - BLACK DEEP PILE ORGANIC COTTON FLEECE / EXPLODED RIPSTOP COTTON14 Jul 2023 The Soft Classic Kibbe Body Type: The Most Complete Guide - Our Fashion Garden14 Jul 2023
The Soft Classic Kibbe Body Type: The Most Complete Guide - Our Fashion Garden14 Jul 2023 Hose Clamp Materials14 Jul 2023
Hose Clamp Materials14 Jul 2023 LGBTQ+, Gender-Inclusive Underwear Brand, TomboyX Announces B Corp Certification14 Jul 2023
LGBTQ+, Gender-Inclusive Underwear Brand, TomboyX Announces B Corp Certification14 Jul 2023