CSS, Flexbox Gap
By A Mystery Man Writer
Last updated 20 Sept 2024

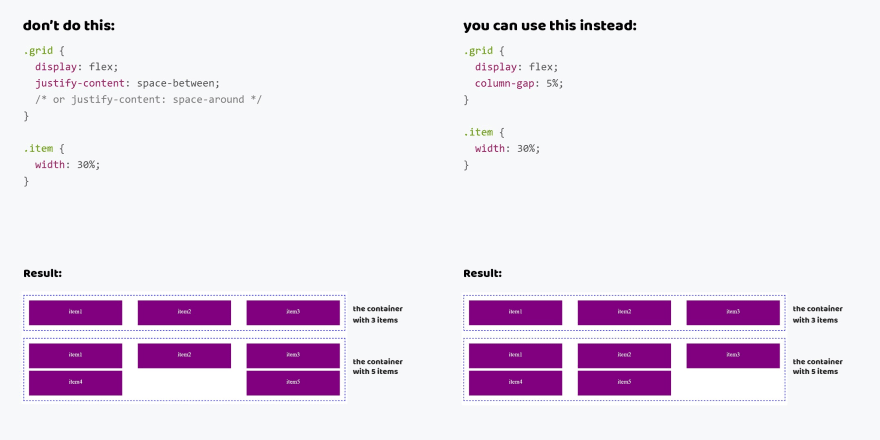
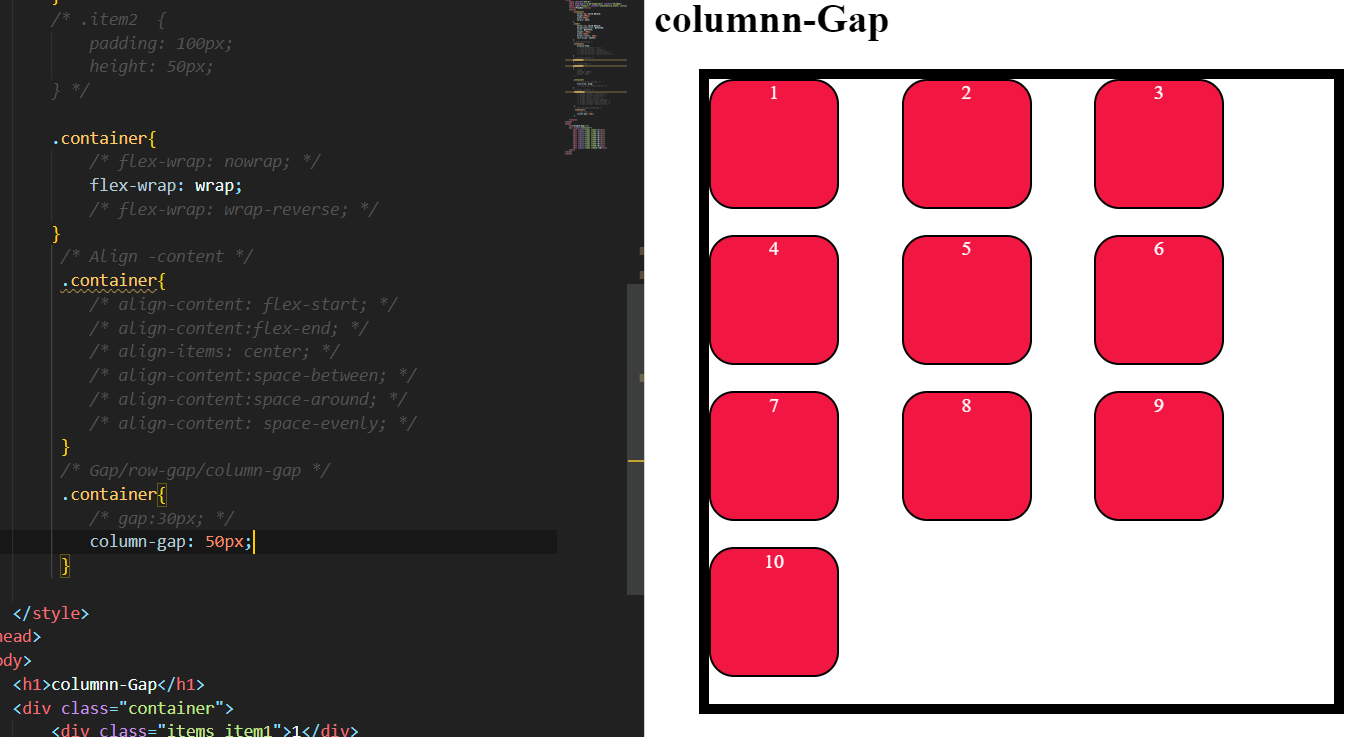
In 2021 appeared a new CSS trick which is called the flexbox gap.
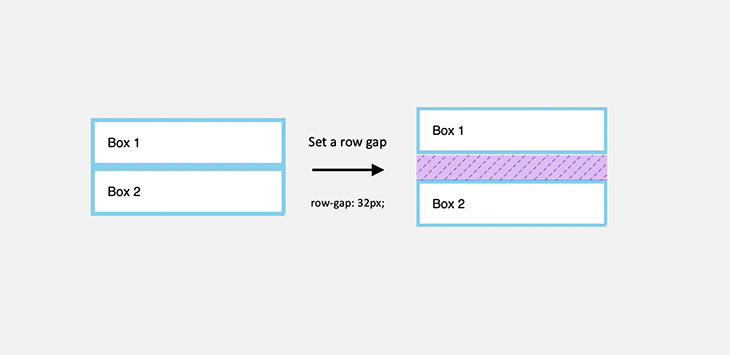
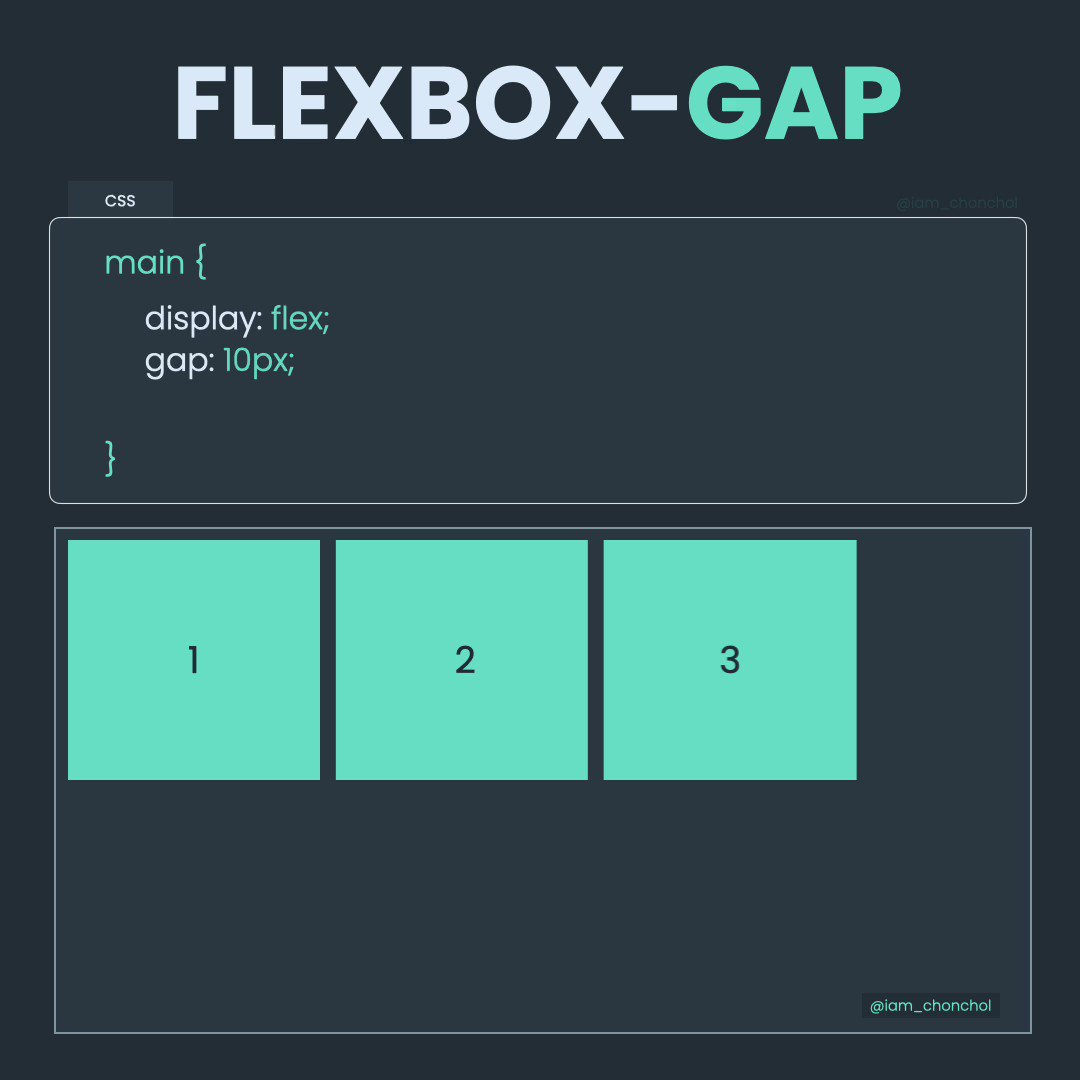
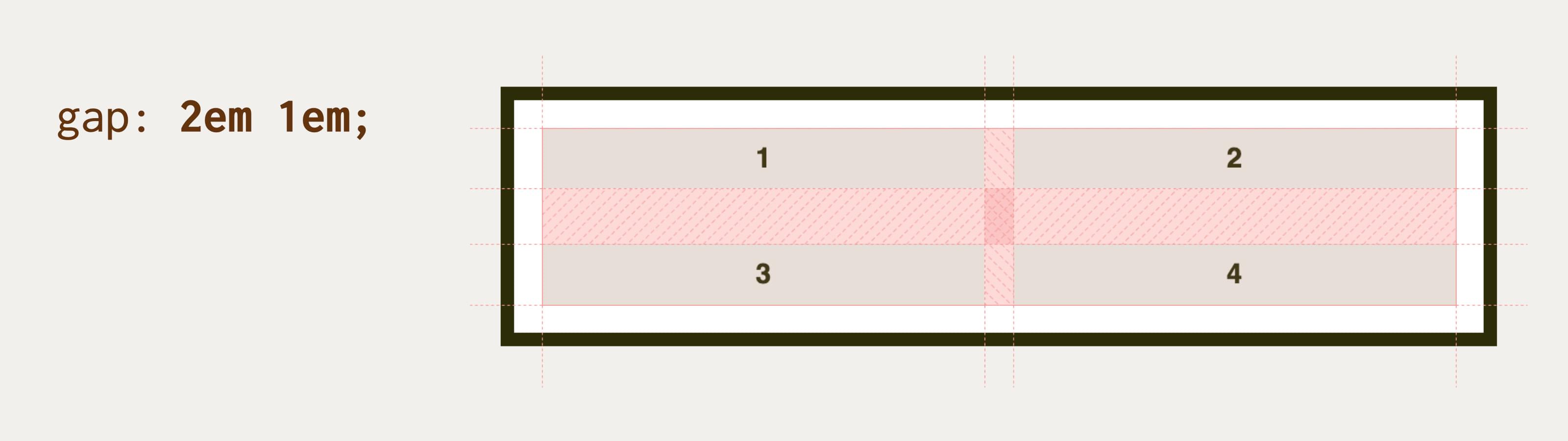
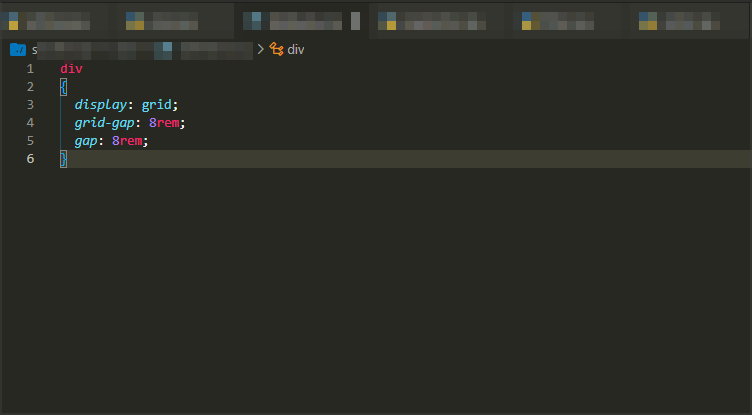
This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.
My 3 tips about Flexbox that will make your CSS better - DEV Community
Minding the gap CSS-Tricks - CSS-Tricks
CSS gap Property - Scaler Topics
CSS gap property vs. margin property - LogRocket Blog
CSS gap property vs. margin property - LogRocket Blog
Alamin on X: ➡ Flex-Gap Gap is a CSS property in Flexbox and
Can flexbox gap actually be negative? - Ask the community - Figma
In CSS flexbox, gap is not working with flex wrap - Stack Overflow
Nikki Siapno on X: 📌 Frontend Development Fundamentals: CSS
CSS vlastnost gap: mezera pro flexbox a grid
Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced
Implementing an underspecified CSS feature (flexbox gaps)
CSS Gap creates a bright future for margins in Flex as well as
Recommended for you
 Use Gap Instead of Margin 💡 #css #cssflexbox #csstips14 Jul 2023
Use Gap Instead of Margin 💡 #css #cssflexbox #csstips14 Jul 2023.jpg) The Power of Progressive Web Apps: Bridging the Gap Between Web14 Jul 2023
The Power of Progressive Web Apps: Bridging the Gap Between Web14 Jul 2023 Flexbox(CSS)14 Jul 2023
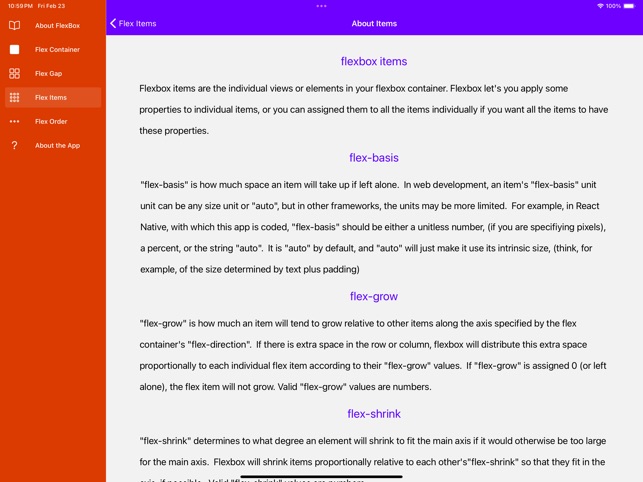
Flexbox(CSS)14 Jul 2023 Learn Flex on the App Store14 Jul 2023
Learn Flex on the App Store14 Jul 2023 Penpot's Flex Layout: Building CSS Layouts In A Design Tool14 Jul 2023
Penpot's Flex Layout: Building CSS Layouts In A Design Tool14 Jul 2023 React Native 0.71: TypeScript by Default, Flexbox Gap, and more14 Jul 2023
React Native 0.71: TypeScript by Default, Flexbox Gap, and more14 Jul 2023- The official GAP-FLEX® Mobile App is now available on Apple and Android devices. Designed to accompany the device, the GAP-FLEX® App includes animated14 Jul 2023
 Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums14 Jul 2023
Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums14 Jul 2023 Gap not Working in Safari: 3 Ways to Easily Fix it14 Jul 2023
Gap not Working in Safari: 3 Ways to Easily Fix it14 Jul 2023- How to Create an Advanced Grid inside a Flex Column on Vimeo14 Jul 2023
You may also like
 Figure Scrunch Leggings 2.0 (Black)14 Jul 2023
Figure Scrunch Leggings 2.0 (Black)14 Jul 2023- Toddler Boy Cuddl Duds® Breakfast Top & Pants Pajama Set14 Jul 2023
![Hannah Pittard, WE ARE TOO MANY: A Memoir [Kind Of] - Moms Don't](https://res.cloudinary.com/pippa/image/fetch/h_750,w_750,f_auto/https://assets.pippa.io/shows/61b786f01695623d36e9514d/1701214808743-50b44c8b03f1acc4f5742e39e44a9f22.jpeg) Hannah Pittard, WE ARE TOO MANY: A Memoir [Kind Of] - Moms Don't14 Jul 2023
Hannah Pittard, WE ARE TOO MANY: A Memoir [Kind Of] - Moms Don't14 Jul 2023 Exercising While Pregnant14 Jul 2023
Exercising While Pregnant14 Jul 2023- When 10,000+ shoppers gush over a pair of joggers, we run — score14 Jul 2023
 Maidenform Tame Your Tummy Tailored Brief & Reviews14 Jul 2023
Maidenform Tame Your Tummy Tailored Brief & Reviews14 Jul 2023 Preços baixos em Conjuntos de Pijama Verde de Cetim para mulheres14 Jul 2023
Preços baixos em Conjuntos de Pijama Verde de Cetim para mulheres14 Jul 2023 Kripyery Plush Toys Three-Dimensional Cute Cartoon Banana Duck Sleeping Pillow Personalized Pp Cotton Easy to Clean Children's Pillow Send to The Girl Girlfriend Valentine's Day Gift (Yellow) : צעצועים ומשחקים14 Jul 2023
Kripyery Plush Toys Three-Dimensional Cute Cartoon Banana Duck Sleeping Pillow Personalized Pp Cotton Easy to Clean Children's Pillow Send to The Girl Girlfriend Valentine's Day Gift (Yellow) : צעצועים ומשחקים14 Jul 2023 Toteme - Toteme Black Leggings on Designer Wardrobe14 Jul 2023
Toteme - Toteme Black Leggings on Designer Wardrobe14 Jul 2023 Kids Fleece-Lined Trapper14 Jul 2023
Kids Fleece-Lined Trapper14 Jul 2023