Dark Mode Toggle
By A Mystery Man Writer
Last updated 24 Sept 2024

DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton far
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299
Switch Between Dark Theme And Light Theme Mode In React Native
The Complete Guide to the Dark Mode Toggle
A Dark Mode Toggle with React and ThemeProvider
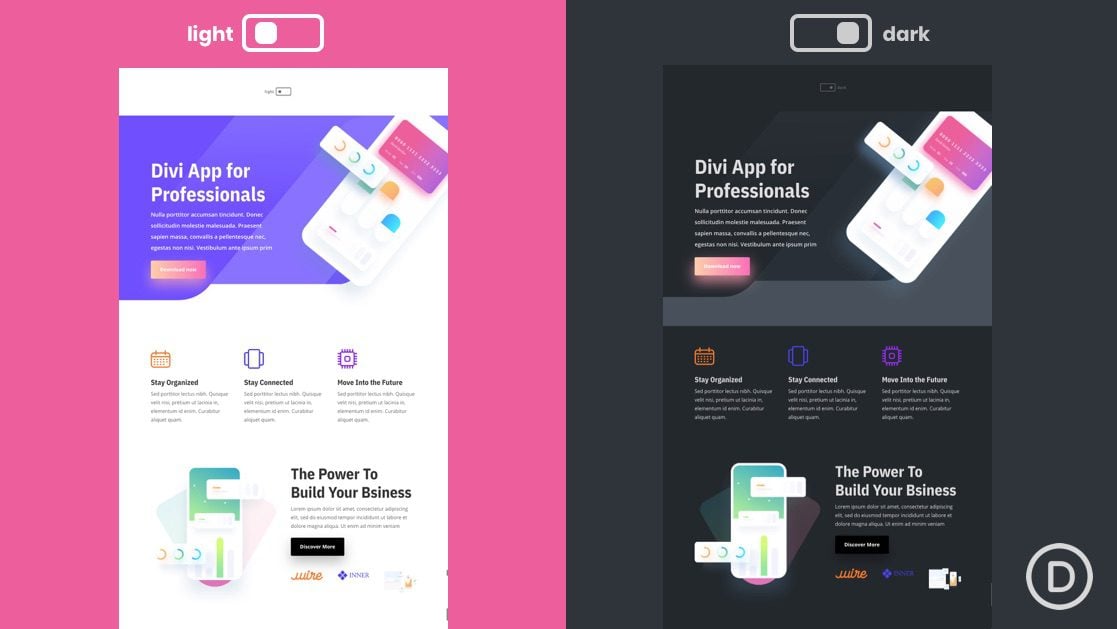
How to Implement a Dark Mode Toggle in Your Divi Site
Building a Dark Mode Theme Toggle
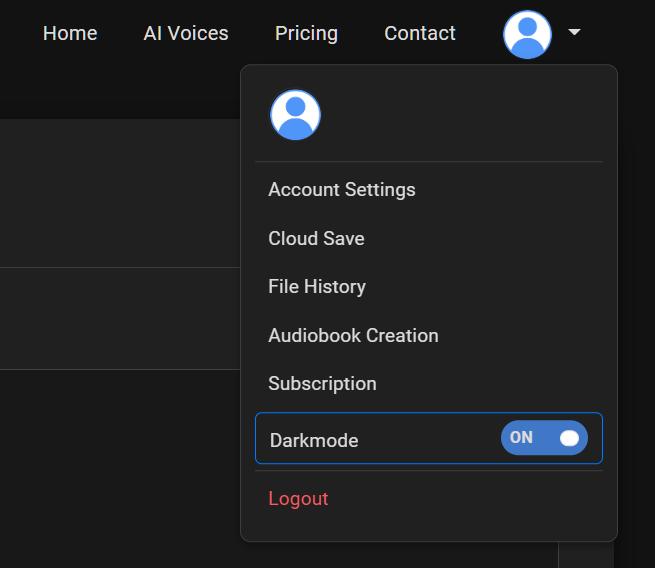
How can I turn on Dark mode?
Create Toggle Dark/Light Mode in HTML & CSS
Dark mode toggle on Chrome Desktop : r/chrome
Minimalist Customizable Dark Mode Toggle Switcher In jQuery
Dark/Light Mode Toggle: a Usability Issue - DEV Community
Elementor Light/Dark Theme Toggle
Toggle Dark Mode using HTML CSS and JavaScript
Recommended for you
 adidas Originals Adicolor 70s Archive Track Pants in Blue for Men14 Jul 2023
adidas Originals Adicolor 70s Archive Track Pants in Blue for Men14 Jul 2023 BAPE x adidas adicolor Track Pants Cinder Men's - FW18 - US14 Jul 2023
BAPE x adidas adicolor Track Pants Cinder Men's - FW18 - US14 Jul 2023 TRACKSUIT PANTS : : Clothing, Shoes & Accessories14 Jul 2023
TRACKSUIT PANTS : : Clothing, Shoes & Accessories14 Jul 2023 adidas Adicolor Classics Cut Line Pants - Black | adidas Canada14 Jul 2023
adidas Adicolor Classics Cut Line Pants - Black | adidas Canada14 Jul 2023 adidas Originals Longwear Adicolor 3D Trefoil Pants Black14 Jul 2023
adidas Originals Longwear Adicolor 3D Trefoil Pants Black14 Jul 2023 adidas Originals Blue Adicolor 3D Trefoil 3-Stripes Track Pants adidas Originals14 Jul 2023
adidas Originals Blue Adicolor 3D Trefoil 3-Stripes Track Pants adidas Originals14 Jul 2023 adidas Adicolor Classics Oversized SST Track Pants - Black | adidas India14 Jul 2023
adidas Adicolor Classics Oversized SST Track Pants - Black | adidas India14 Jul 2023 Buy ADIDAS ORIGINALS ADICOLOR SEASONAL ARCHIVE SWEAT PANTS 'MAROON14 Jul 2023
Buy ADIDAS ORIGINALS ADICOLOR SEASONAL ARCHIVE SWEAT PANTS 'MAROON14 Jul 2023 adidas Originals mens Adicolor Classics Primeblue SST Track Pants14 Jul 2023
adidas Originals mens Adicolor Classics Primeblue SST Track Pants14 Jul 2023- Men's adidas Originals adicolor Classics Superstar Track Pants14 Jul 2023
You may also like
 Go All Out Brasil Futebol Brazil Football Soccer Futbol Sweatshirt Crewneck Mens/Youth14 Jul 2023
Go All Out Brasil Futebol Brazil Football Soccer Futbol Sweatshirt Crewneck Mens/Youth14 Jul 2023 Extra High-Waisted PowerSoft Flare Leggings14 Jul 2023
Extra High-Waisted PowerSoft Flare Leggings14 Jul 2023 Naked Wardrobe Dress Women Small Black Bodycon Stretch Night14 Jul 2023
Naked Wardrobe Dress Women Small Black Bodycon Stretch Night14 Jul 2023 Vita Marina Shaping Bandeau Swimsuit14 Jul 2023
Vita Marina Shaping Bandeau Swimsuit14 Jul 2023 The Better Home Lint Roller for Clothes | Wooden Lint Remover for Clothes | Reusable Easy Tear Sheets | 60 Sheets Per Roll (1 Roller + 2 Replacement14 Jul 2023
The Better Home Lint Roller for Clothes | Wooden Lint Remover for Clothes | Reusable Easy Tear Sheets | 60 Sheets Per Roll (1 Roller + 2 Replacement14 Jul 2023 Women Bigger Pad Fake Buttock Butt Lifter Shorts Body Shaper Booty Enhancer Pant14 Jul 2023
Women Bigger Pad Fake Buttock Butt Lifter Shorts Body Shaper Booty Enhancer Pant14 Jul 2023 Women Slimming Shapewear Extra Firm Control Full Body Shaper14 Jul 2023
Women Slimming Shapewear Extra Firm Control Full Body Shaper14 Jul 2023 Freedom Quilts14 Jul 2023
Freedom Quilts14 Jul 2023 Gem Reef Leggings14 Jul 2023
Gem Reef Leggings14 Jul 2023 Beautiful young women in bikini on white background Stock Photo by ©belchonock 16804789014 Jul 2023
Beautiful young women in bikini on white background Stock Photo by ©belchonock 16804789014 Jul 2023











)