5 Proven Strategies for Cutting Down JavaScript Bundle Size
By A Mystery Man Writer
Last updated 25 Sept 2024

Introduction In the digital world, everyone loves quick-loading websites. One secret to a speedy site is using JavaScript bundle size optimization.
Mastering Angular App Development: A Comprehensive Guide
Lazy Loading vs Eager Loading in React: What's the Difference?
Small Bundles, Fast Pages: What To Do With Too Much JavaScript - Calibre
media.springer/m685/springer-static/imag
Handling Events in React: Best Practices and Common Mistakes
JavaScript Optimization Techniques for Faster Website Load Times - Part1
Possible ways to reduce your webpack bundle size, by Shedrack Akintayo, Facebook Developer Circles Lagos
Improving JavaScript Bundle Performance With Code-Splitting — Smashing Magazine
Reduce your React bundle size with webpack by half
Hydration and Resumability: What Sets Them Apart in Website Development?
Reducing JavaScript Bundle Size. Part One: Measurements and high-level…, by Denny Scott
How to OPTIMIZE your Javascript bundle size and why it is so important? (explained)
React.js: reduce your javascript bundle with code splitting, by Pierre Cavalet, Kaliop
Why is Google Chrome using so much RAM? How to Fix It
How to Reduce Next.js Bundle Size
Recommended for you
 How do Air Force 1 07 fit? Is it tts or half size down? Im TTS on size 9 (Jordans mainly) : r/Sneakers14 Jul 2023
How do Air Force 1 07 fit? Is it tts or half size down? Im TTS on size 9 (Jordans mainly) : r/Sneakers14 Jul 2023 Bedsure Goose Down Comforter King Size, 60 Oz All Season Fluffy Goose Feathers Down Duvet Insert 106x90 Inches, w/ 8 Corner Tabs Machine Washable14 Jul 2023
Bedsure Goose Down Comforter King Size, 60 Oz All Season Fluffy Goose Feathers Down Duvet Insert 106x90 Inches, w/ 8 Corner Tabs Machine Washable14 Jul 2023- Alberta European Down Comforter14 Jul 2023
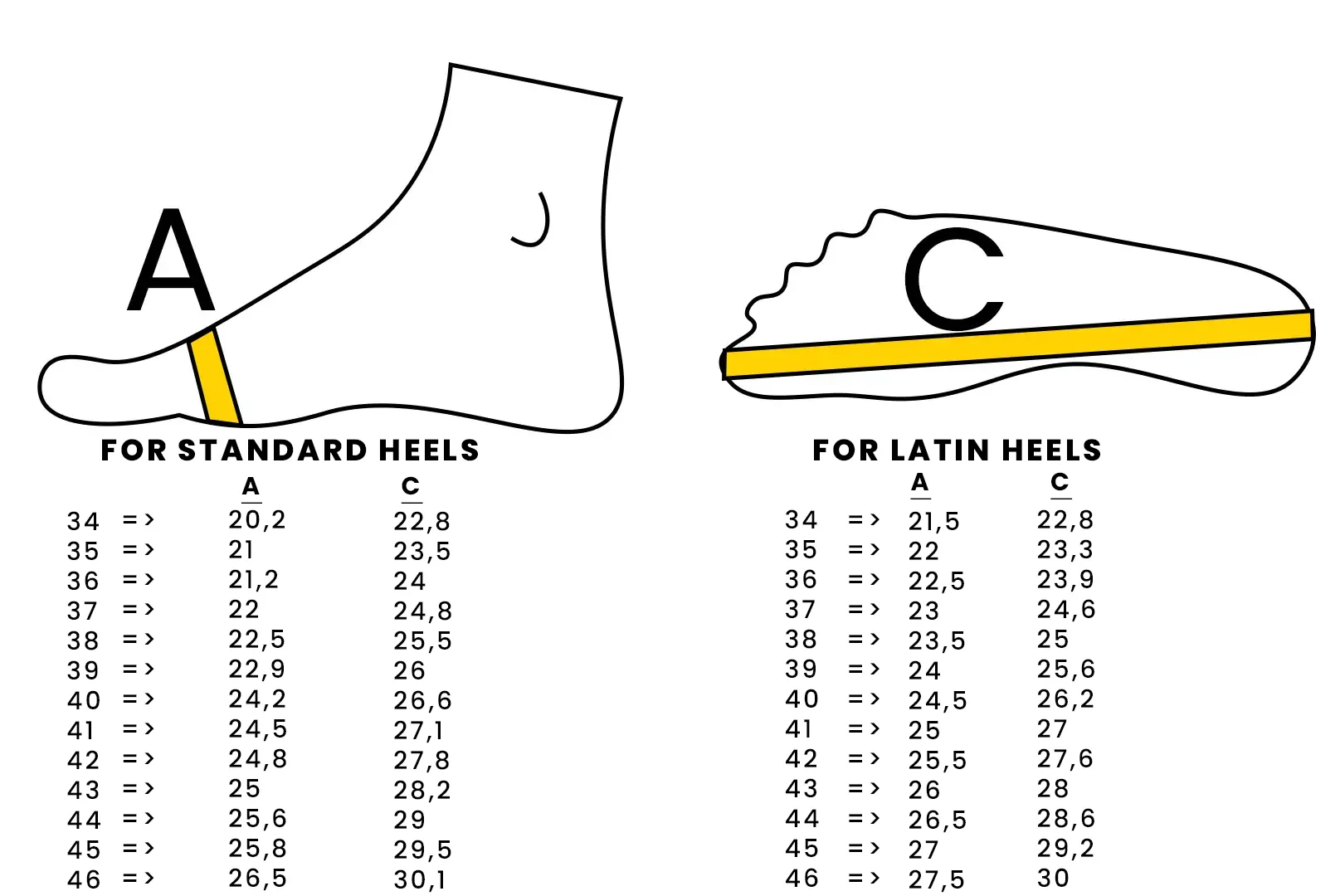
 How To Find Your Shoe Size14 Jul 2023
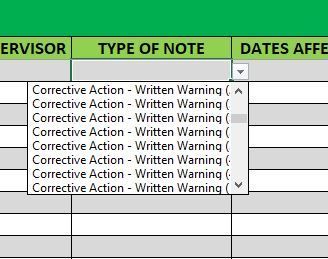
How To Find Your Shoe Size14 Jul 2023- Widening the drop down list without changing the cell size? - Microsoft Community Hub14 Jul 2023
 Size Down 16.9 fl oz (500 ml) x 24 Bottles : Food14 Jul 2023
Size Down 16.9 fl oz (500 ml) x 24 Bottles : Food14 Jul 2023 The Mountain Studio14 Jul 2023
The Mountain Studio14 Jul 2023- Widening the drop down list without changing the cell size14 Jul 2023
 Concerning' growth in average penis size could be down to14 Jul 2023
Concerning' growth in average penis size could be down to14 Jul 2023 What size stuff sack for a sleeping bag? - Hyke & Byke USA14 Jul 2023
What size stuff sack for a sleeping bag? - Hyke & Byke USA14 Jul 2023
You may also like
 Tipis Full Cup Ukuran Bra 52 50 48 46 44 C D DD E Cangkir Besar Bra Ukuran Besar seksi Renda Berkawat Push Up Bra untuk Wanita Pakaian Dalam14 Jul 2023
Tipis Full Cup Ukuran Bra 52 50 48 46 44 C D DD E Cangkir Besar Bra Ukuran Besar seksi Renda Berkawat Push Up Bra untuk Wanita Pakaian Dalam14 Jul 2023 Zollyss Toilet Potty Training Seat Portable Reusable Kids Boys Girls, Carry Bag (Green) Potty Seat - Plastic Potty Seat available at reasonable price - Buy Baby Care Products in India14 Jul 2023
Zollyss Toilet Potty Training Seat Portable Reusable Kids Boys Girls, Carry Bag (Green) Potty Seat - Plastic Potty Seat available at reasonable price - Buy Baby Care Products in India14 Jul 2023 Tommy Bahama Boracay Slim Boyfriend Pants - ShopStyle14 Jul 2023
Tommy Bahama Boracay Slim Boyfriend Pants - ShopStyle14 Jul 2023 Risen OG Straight Leg Jeans14 Jul 2023
Risen OG Straight Leg Jeans14 Jul 2023 Breathable Women Seamless Bra Every Wires Wide Strap Low Support Sleep Bra Comfort Bra for Women Girls , Skin, M14 Jul 2023
Breathable Women Seamless Bra Every Wires Wide Strap Low Support Sleep Bra Comfort Bra for Women Girls , Skin, M14 Jul 2023 Under Armour Women's UA Play Up 2.0 Shorts ( Black Purple or Blue Grey ) 129223114 Jul 2023
Under Armour Women's UA Play Up 2.0 Shorts ( Black Purple or Blue Grey ) 129223114 Jul 2023 Under Armour UA Guardian Cargo 32/34 Black : Clothing, Shoes & Jewelry14 Jul 2023
Under Armour UA Guardian Cargo 32/34 Black : Clothing, Shoes & Jewelry14 Jul 2023 Women's Brown Bikini's and Tankinis14 Jul 2023
Women's Brown Bikini's and Tankinis14 Jul 2023 iCrimp Copper Pipe Pressing Tool Kit with Cutter & Deburring Tool — Iwiss Tools Co Limited14 Jul 2023
iCrimp Copper Pipe Pressing Tool Kit with Cutter & Deburring Tool — Iwiss Tools Co Limited14 Jul 2023 HP 14-Inch Laptop, 10th Gen Intel Core i3-1005G1, 4 GB14 Jul 2023
HP 14-Inch Laptop, 10th Gen Intel Core i3-1005G1, 4 GB14 Jul 2023