html - How to move labels from top to left and make the inputs 100
By A Mystery Man Writer
Last updated 19 Sept 2024

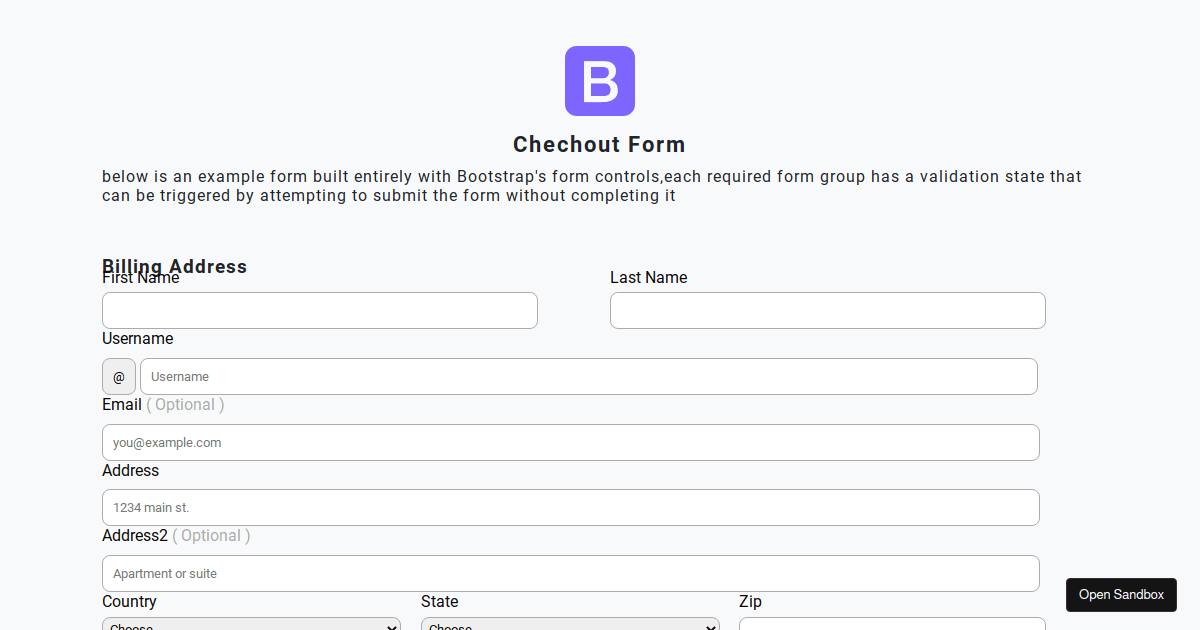
In other words, how to get from this:
To something like this:
In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width
Great HTML and CSS Forms You Can Use (49 Templates)
Help Online - Origin Help - The Tick Labels Tab
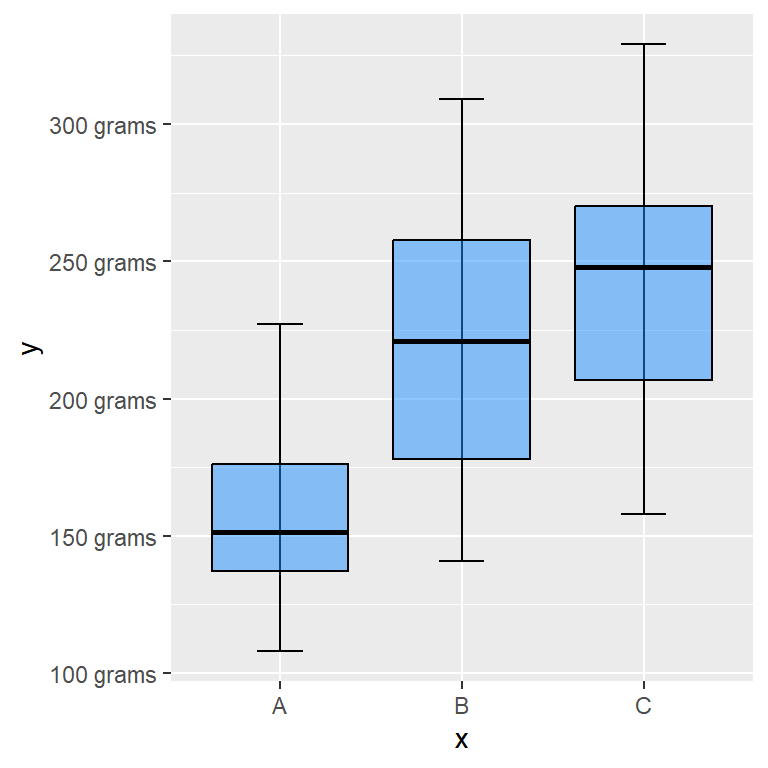
ggplot2 axis [titles, labels, ticks, limits and scales]
website design - How can I skip showing labels above inputs in an html form and only use placeholders in a clear manner? - User Experience Stack Exchange
Awesome CSS Select Styles You Can Use Right Now
html - CSS Aligning labels with inputs - Stack Overflow
html - align labels with textarea - Stack Overflow
Step-by-step guide
Tutorial on Labels & Index Labels in Chart
How to Align Labels Next to Inputs
Help Online - Quick Help - FAQ-122 How do I format the axis tick labels?
Help Online - Origin Help - The Tick Labels Tab
Styling Radio Buttons with CSS (59 Custom Examples)
Recommended for you
 Form Flex Compound – The Amazing Molding Compound14 Jul 2023
Form Flex Compound – The Amazing Molding Compound14 Jul 2023 Form Using Grid & Flex - Codesandbox14 Jul 2023
Form Using Grid & Flex - Codesandbox14 Jul 2023 FLEX Form14 Jul 2023
FLEX Form14 Jul 2023 Form Flex Compound creating castings, storing while retaining flexibility no cracking! Air dry14 Jul 2023
Form Flex Compound creating castings, storing while retaining flexibility no cracking! Air dry14 Jul 2023 Form Flex Accommodative14 Jul 2023
Form Flex Accommodative14 Jul 2023 Decoding the Flex Slang Full Form with Examples - The Fluent Life14 Jul 2023
Decoding the Flex Slang Full Form with Examples - The Fluent Life14 Jul 2023 Flex Paste MAX - Super Thick Waterproof Paste Works Underwater14 Jul 2023
Flex Paste MAX - Super Thick Waterproof Paste Works Underwater14 Jul 2023- name14 Jul 2023
 Ransom & Randolph Flex-Form™ resin patterns14 Jul 2023
Ransom & Randolph Flex-Form™ resin patterns14 Jul 2023 Flex Seal FLEX PASTE STOP FLOODS FAST PFSWHTR32 Adhesive Putty, White, 3 lb Tub14 Jul 2023
Flex Seal FLEX PASTE STOP FLOODS FAST PFSWHTR32 Adhesive Putty, White, 3 lb Tub14 Jul 2023
You may also like
- Jockey : Panties & Underwear for Women : Target14 Jul 2023
 Natori Women's Gravity: Contour Uw Sport Bra, Midnight Navy/Antique Peach, 34B : : Clothing, Shoes & Accessories14 Jul 2023
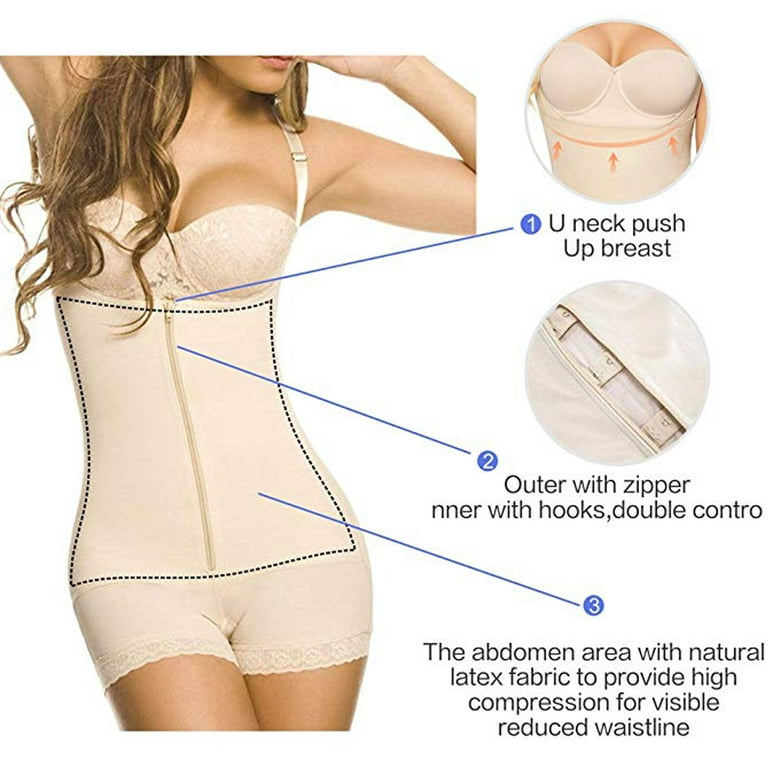
Natori Women's Gravity: Contour Uw Sport Bra, Midnight Navy/Antique Peach, 34B : : Clothing, Shoes & Accessories14 Jul 2023 Lilvigor Body Shaper for Women Postpartum Girdle Tummy Control Fajas Post Surgery Compression Garments Slimming Bodysuit Girdle14 Jul 2023
Lilvigor Body Shaper for Women Postpartum Girdle Tummy Control Fajas Post Surgery Compression Garments Slimming Bodysuit Girdle14 Jul 2023 Calcetines invisibles - pinkies14 Jul 2023
Calcetines invisibles - pinkies14 Jul 2023- Viking Trends - Move at Ease, Stay Relaxed Inside Out..! Viking14 Jul 2023
 Leak Proof Menstrual Panties For Women, L-8xl Plus Size Cotton14 Jul 2023
Leak Proof Menstrual Panties For Women, L-8xl Plus Size Cotton14 Jul 2023 Yes full body shaper available Size s,m,l,xl,2xl,3xl, Bei 130,000 tu Viki bra shaper Best shaper Affordable price Visit our sh - QuickSearch Tanzania14 Jul 2023
Yes full body shaper available Size s,m,l,xl,2xl,3xl, Bei 130,000 tu Viki bra shaper Best shaper Affordable price Visit our sh - QuickSearch Tanzania14 Jul 2023 Mens Compression Body Shaper Hide Moobs Undershirt Slimming Shapewear Shorts Sleeves Vest Tank Top14 Jul 2023
Mens Compression Body Shaper Hide Moobs Undershirt Slimming Shapewear Shorts Sleeves Vest Tank Top14 Jul 2023 Women's Cutout Lingerie Eversoft Underwear Mesh Cheeky Panties14 Jul 2023
Women's Cutout Lingerie Eversoft Underwear Mesh Cheeky Panties14 Jul 2023 JJ yyds High Waist Scrunch Bum Seamless Leggings Sport Women Gym Fitness Leggins Sexy Workout Yoga Pants Push Up Booty Butt (Color : Purple, Size : M (Waist 60CM)) : : Clothing14 Jul 2023
JJ yyds High Waist Scrunch Bum Seamless Leggings Sport Women Gym Fitness Leggins Sexy Workout Yoga Pants Push Up Booty Butt (Color : Purple, Size : M (Waist 60CM)) : : Clothing14 Jul 2023