html - flex-wrap causing next line to have too big of a gap
By A Mystery Man Writer
Last updated 22 Sept 2024

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about:
Here is my code:
CSS
.vertical-cente
html - Remove space (gaps) between multiple lines of flex items when they wrap - Stack Overflow
Understanding the flex-wrap property in CSS
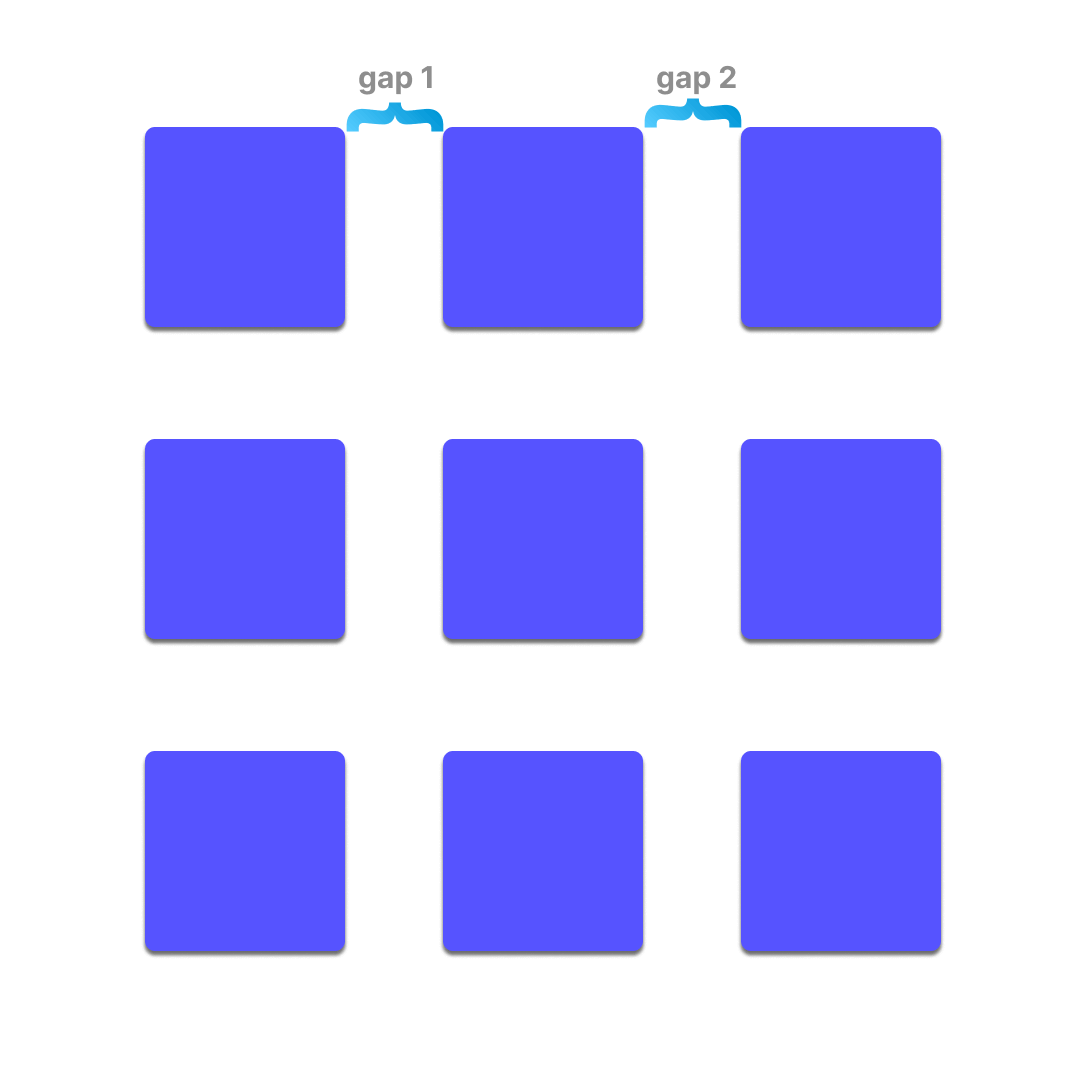
CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts
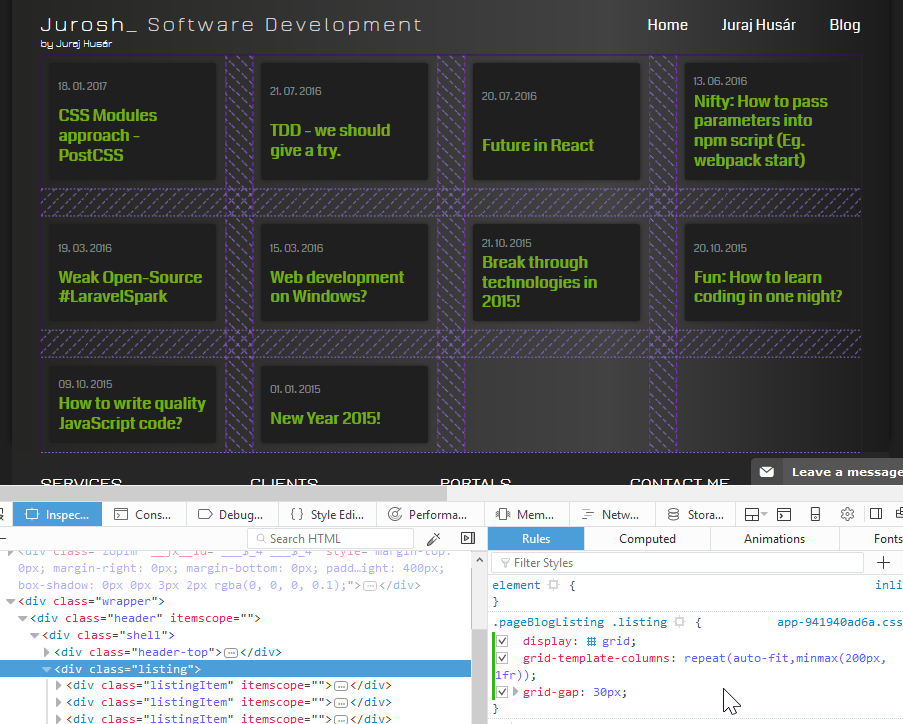
When to use Flexbox and when to use CSS Grid - LogRocket Blog
Ordering flex items - CSS: Cascading Style Sheets
CSS Gap Space with Flexbox
Applying CSS: word-wrap, overflow-wrap & word-break
Basic concepts of flexbox - CSS: Cascading Style Sheets
html - Why does my flex-wrap have large gaps and why does it change the flex-direction to a column? - Stack Overflow
Handling Short And Long Content In CSS
Recommended for you
- The official GAP-FLEX® Mobile App is now available on Apple and14 Jul 2023
 flexbox - css flex - make gap between divs - Stack Overflow14 Jul 2023
flexbox - css flex - make gap between divs - Stack Overflow14 Jul 2023 Data for the virtual component gap (CAD-gap) obtained in the knee14 Jul 2023
Data for the virtual component gap (CAD-gap) obtained in the knee14 Jul 2023 BiblioNasium, Where Kids Flex their Reading Muscles!14 Jul 2023
BiblioNasium, Where Kids Flex their Reading Muscles!14 Jul 2023 PDF) Bridging the Software Architecture Gap14 Jul 2023
PDF) Bridging the Software Architecture Gap14 Jul 2023 CSS: Float, Table, Flex, Grid?14 Jul 2023
CSS: Float, Table, Flex, Grid?14 Jul 2023 Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub14 Jul 2023
Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub14 Jul 2023 Use Gap Instead of Margin 💡 #css #cssflexbox #csstips #webdevelopment14 Jul 2023
Use Gap Instead of Margin 💡 #css #cssflexbox #csstips #webdevelopment14 Jul 2023 ICAP: Investment Career Accelerator Program: ICAP Landing Page14 Jul 2023
ICAP: Investment Career Accelerator Program: ICAP Landing Page14 Jul 2023 Posstack Easy Content Builder - Easy Content Builder - Build Shopify store pages in minutes14 Jul 2023
Posstack Easy Content Builder - Easy Content Builder - Build Shopify store pages in minutes14 Jul 2023
You may also like
 Heart Print Tights14 Jul 2023
Heart Print Tights14 Jul 2023 Hanes, Intimates & Sleepwear, Hanes Her Way Perfect Coverage Wire Free White Bra Size Xxl 2xl14 Jul 2023
Hanes, Intimates & Sleepwear, Hanes Her Way Perfect Coverage Wire Free White Bra Size Xxl 2xl14 Jul 2023 Maidenform Women's Firm Control Cami Shapewear, Silky Microfiber Longer Length Smoothing Camisole14 Jul 2023
Maidenform Women's Firm Control Cami Shapewear, Silky Microfiber Longer Length Smoothing Camisole14 Jul 2023 Skims Cotton Rib Thong Panties Red Brick, Modeled14 Jul 2023
Skims Cotton Rib Thong Panties Red Brick, Modeled14 Jul 2023 Colorfulkoala Women's Buttery Soft High Waisted Joggers with14 Jul 2023
Colorfulkoala Women's Buttery Soft High Waisted Joggers with14 Jul 2023 How to Deal with Inner Thigh Chafing14 Jul 2023
How to Deal with Inner Thigh Chafing14 Jul 2023 Herniated Discs Cause Groin Pain - Dr. Kevin Pauza14 Jul 2023
Herniated Discs Cause Groin Pain - Dr. Kevin Pauza14 Jul 2023 NWT Old Navy Green Tartan Plaid Flannel Pajama Boxer Shorts Sleep Men XS S14 Jul 2023
NWT Old Navy Green Tartan Plaid Flannel Pajama Boxer Shorts Sleep Men XS S14 Jul 2023 Tejiojio Comfort Fit Smoothing Bra Women's Bra Wire Free Underwear14 Jul 2023
Tejiojio Comfort Fit Smoothing Bra Women's Bra Wire Free Underwear14 Jul 2023:format(webp)/https://static-sg.zacdn.com/p/cotton-on-4649-9959423-1.jpg) Buy Cotton On Haven Sleeveless Shirt in Vintage Blue 2024 Online14 Jul 2023
Buy Cotton On Haven Sleeveless Shirt in Vintage Blue 2024 Online14 Jul 2023