html - Bootstrap input control width is too short - Stack Overflow
By A Mystery Man Writer
Last updated 20 Sept 2024

I am having an issue with my controls showing far less than 100% using Bootstrap 3. This is an example:
As you can see, all but the Tags control are far shorter than their container. Tags started
10 Most Common Bootstrap Mistakes That Developers Make
Bootstrap 4 Inputs - GeeksforGeeks
Responsive design - Learn web development
html - How do I restrict control width when using Twitter Bootstrap in standard form layout mode? - Stack Overflow
css - How to keep text WITHIN div's HTML/Bootstrap - Stack Overflow
Bootstrap Modal - examples & tutorial
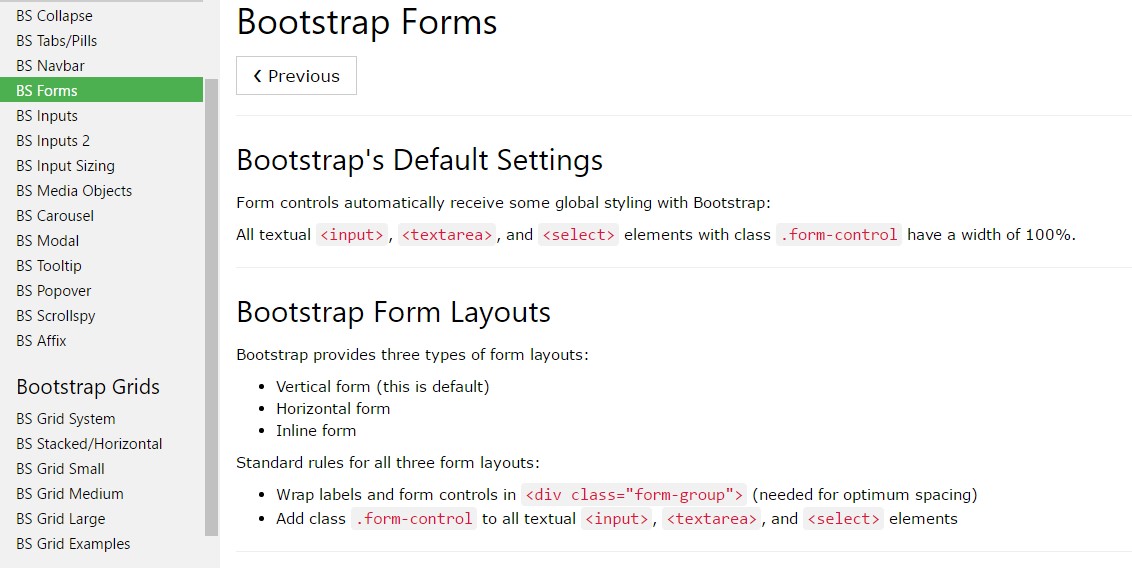
Bootstrap Form Input
html - how to format bootstrap input form - all labels with the same width - Stack Overflow
GitHub - twbs/bootstrap: The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
html - Getting smaller size for text input field in django bootstrap - Stack Overflow
asp.net mvc - inputs not filling entire width of bootstrap column in mvc view - Stack Overflow
razor - in Bootstrap 4, textbox form-control width is not working. the textbox does not appear in full-width. I'm using asp.net mvc 5 - Stack Overflow
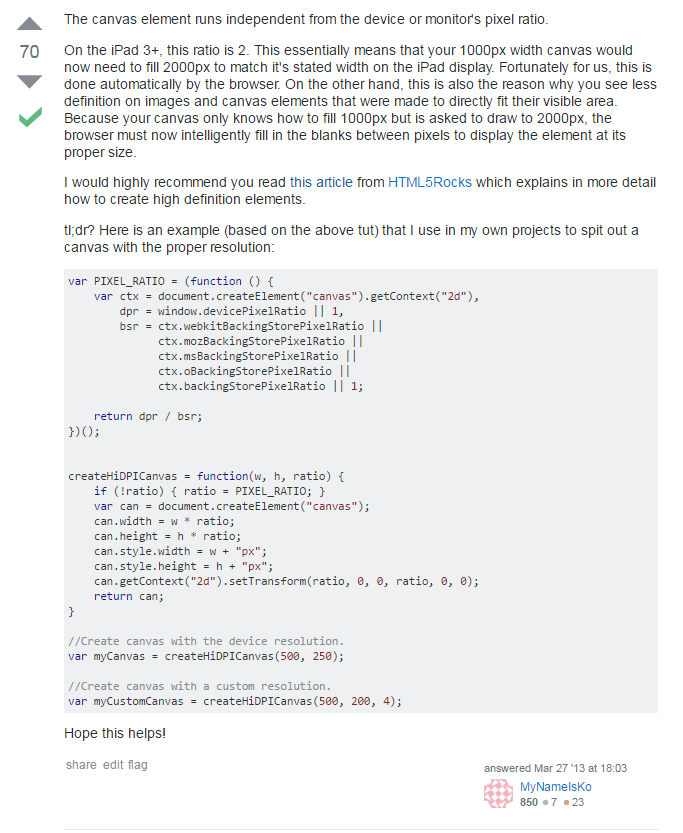
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix Canvas…, by Zak Frisch, WDstack
html - Bootstrap dropdown full-width with input-group - Stack Overflow
Best CSS Frameworks in 2022 - DEV Community
Recommended for you
 FULLSOFT High Waisted Biker Shorts for Women-5 Tummy Control Fitness Athletic Workout Running Yoga Gym Shorts14 Jul 2023
FULLSOFT High Waisted Biker Shorts for Women-5 Tummy Control Fitness Athletic Workout Running Yoga Gym Shorts14 Jul 2023 Understanding SIC: Short Interval Control14 Jul 2023
Understanding SIC: Short Interval Control14 Jul 2023- Short Controller14 Jul 2023
 AGOLDE Dame Short - Control14 Jul 2023
AGOLDE Dame Short - Control14 Jul 2023 Quick Keys with OLED Display14 Jul 2023
Quick Keys with OLED Display14 Jul 2023 SHORTS COLLECTION – AGOLDE14 Jul 2023
SHORTS COLLECTION – AGOLDE14 Jul 2023 Short Interval Control Whiteboard14 Jul 2023
Short Interval Control Whiteboard14 Jul 2023 Short Interval Control (SIC)14 Jul 2023
Short Interval Control (SIC)14 Jul 2023 Short Abdominal - Control Skin14 Jul 2023
Short Abdominal - Control Skin14 Jul 2023![CK[]M-CPU1[]1 Programmable Multi-Axis Controller CK3M/CK5M CPU](https://www.ia.omron.com/Images/3725_fe_113-285482.jpg) CK[]M-CPU1[]1 Programmable Multi-Axis Controller CK3M/CK5M CPU14 Jul 2023
CK[]M-CPU1[]1 Programmable Multi-Axis Controller CK3M/CK5M CPU14 Jul 2023
You may also like
 Choosing The Right Pilates Equipment For Your Workout14 Jul 2023
Choosing The Right Pilates Equipment For Your Workout14 Jul 2023- Gossip Girl Season 2 Teaser HBO Max - video Dailymotion14 Jul 2023
 Mulheres Bras 6 Paçote de Camiseta Bra B Cup C D D Angola14 Jul 2023
Mulheres Bras 6 Paçote de Camiseta Bra B Cup C D D Angola14 Jul 2023 ❤️ NWT Lululemon Align HR Crop 23 Size 6 Rainforest Green Nulu Yoga Tights RARE14 Jul 2023
❤️ NWT Lululemon Align HR Crop 23 Size 6 Rainforest Green Nulu Yoga Tights RARE14 Jul 2023 18 warm winter scarves for women in 2021 - TODAY14 Jul 2023
18 warm winter scarves for women in 2021 - TODAY14 Jul 2023 FREE SHIPPING Winter Reflective Jacket High Waist Zipper Fly Pockets JKP152514 Jul 2023
FREE SHIPPING Winter Reflective Jacket High Waist Zipper Fly Pockets JKP152514 Jul 2023 Bottoms Womens Aerie By Real Me High Waisted Crossover Flare Legging Royal Berry - Maartje Cooijman14 Jul 2023
Bottoms Womens Aerie By Real Me High Waisted Crossover Flare Legging Royal Berry - Maartje Cooijman14 Jul 2023 3 Chic Ways To Wear Camel Pants Now14 Jul 2023
3 Chic Ways To Wear Camel Pants Now14 Jul 2023 Sacroiliac Belt,Back Support Belt For Women,55Back14 Jul 2023
Sacroiliac Belt,Back Support Belt For Women,55Back14 Jul 2023 Tray SPECIALITES TA 42d BCD 130 (Ref 1297) at the price of 12,00 €14 Jul 2023
Tray SPECIALITES TA 42d BCD 130 (Ref 1297) at the price of 12,00 €14 Jul 2023 Heated Vibration Massage Scarf Wholesale14 Jul 2023
Heated Vibration Massage Scarf Wholesale14 Jul 2023 Wave Ceramic Mug - Nightshift Ceramics14 Jul 2023
Wave Ceramic Mug - Nightshift Ceramics14 Jul 2023 Top Sports Apps for Android & iOS and Secrets of Their Success14 Jul 2023
Top Sports Apps for Android & iOS and Secrets of Their Success14 Jul 2023 Cumpara Corset modelator pentru talie de viespe, Corsete, brauri14 Jul 2023
Cumpara Corset modelator pentru talie de viespe, Corsete, brauri14 Jul 2023 XZNGL Plus Size Underwear Fashion Girls Cute Sexy Underwear Plus Size Plaid Uniforms Temptation Underwear14 Jul 2023
XZNGL Plus Size Underwear Fashion Girls Cute Sexy Underwear Plus Size Plaid Uniforms Temptation Underwear14 Jul 2023